Agregar Google Ads en Sphinx#
Siguiendo con ajustes en mi blog, algo que quería darle una nueva oportunidad, así algunos lo odien, es a Google Ads y ver esto como permite generar algún ingreso ahora que muchos usamos bloqueadores (sí, yo también). Les cuento como configurarlo a través de la modificación de las plantillas por defecto.
Directorio de assets#
Necesitamos configurar directorios de archivos generales
que van a nivel de raíz del despliegue y el directorio de plantillas, esto con
el fin de asegurarnos del directorio sin el prefijo _ problemático en GitHub
Pages y ser consciente del valor en lugar de tomar el valor por defecto.
html_extra_path = ['files']
templates_path = ['templates']
Creamos los directorios files y templates si no los hemos creado.
Archivo Ads#
Un primer paso para incluir Google Ads es incluir nuestra validación como
publicador y esto puede hacerse incluyendo scripts o un archivo ads.txt. Es
recomendable esta última opción para reducir la carga de scripts, y acorde a
Google es más recomendable para las validaciones por proveedores de anuncios y
cuando son múltiples.
Este archivo debe estar en la raíz de nuestro sitio, por lo que vamos a disponer
de este archivo en el directorio files que es el destinado para este tipo de
archivos.
Una vez tenemos la aprobación, seguiremos con el script.
Script en head#
En el interior de templates, necesitamos crear un nuevo archivo que usaremos
para modificar el comportamiento por defecto de la plantilla de layout.html,
que es la plantilla usada por Sphinx que contiene lo que se agrega entre las
etiquetas de apertura y cierre de head.
Creamos el archivo con el mismo nombre de la plantilla que deseamos reemplazar,
y en su interior se indica que extiende dicha plantilla en la primera línea.
Usamos ahora el bloque asociado a extrahead para añadir el script de Google
Ads que requerimos esté en el head.
Para mi caso, luciría de la siguiente forma (debes cambiar acorde al generado en tu sección de Google Adsense).
{% extends "!layout.html" %}
{{ super() }}
{% block extrahead %}
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-0356238418278924"
crossorigin="anonymous"></script>
{% endblock %}
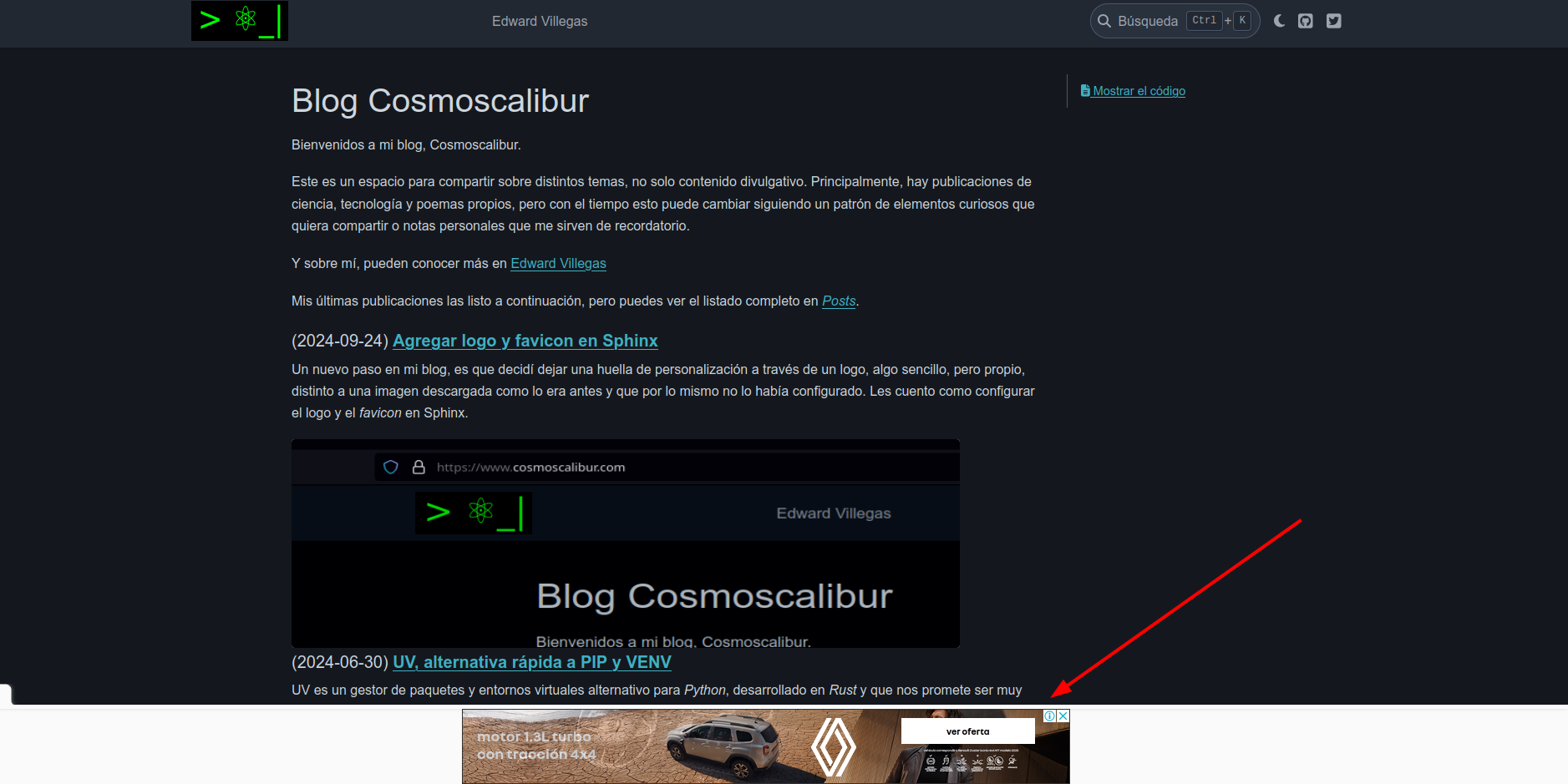
Unos minutos (u horas) después, tendremos la visualización de anuncios en nuestro sitio generado con Sphinx.

Visualización de anuncios en sitio generado con Sphinx.#